| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- db
- PMB
- 앱의 형태
- 호텔 예약 수요
- 집에어
- 증가분
- 하이브리드앱
- 코드스테이츠
- 서비스유형
- API
- 랜딩페이지
- 서버
- 스크럼
- flowchart
- 클라이언트
- 애자일
- UX
- 프로토타입
- pm
- 와이어프레임
- 페르소나
- 앱유형
- 프로젝트 관리 도구
- 네이버검색api
- 펫프렌즈
- 퍼블리
- 앰프리뷰트
- 챌린저스
- 스크럼가이드
- 넷플릭스
- Today
- Total
보민님의 블로그
[코드스테이츠 PMB 11기]펫프렌즈 개발 관점으로 뜯어보기_W6D1 본문
펫프렌즈 뜯어보기

펫프렌즈는 반려동물 전문 이커머스로 2016년 출시 이후 2년 만에 업계 1위로 성장하였다. 새벽배송, 24시 상담, 수의사와의 협업을 통한 자체 PB상품 등을 제공하고 있다.
마침 울집 고양이의 사료를 살 때가 돼서 펫프렌즈의 flow chart를 그려보고 UI, 클라이언트, 서버, DB가 어떻게 동작할지 예상해보려 한다.
Flow Chart

펫프렌즈의 사용자가 앱을 실행해서 결제 하기까지의 과정을 간단하게 flow chart로 나타냈다. 특이한 점은 펫프렌즈는 비회원 구매와 바로 결제하기 기능을 지원하지 않는다. 제품을 장바구니에 넣고 장바구니로 이동을 하여야 결제할 수 있어 다른 쇼핑몰과 플로우 차트가 조금 다르다.
UI, 클라이언트, 서버, DB의 동작 예측하기


1.메인화면
먼저 페이지마다 변하는 자주 바뀌는 정보는 서버에,
아이콘이나 메뉴 같은 자주 바뀌지 않는 정보는 클라이언트에 저장한다.
메인화면은 상단바, 카테고리, 광고 배너, 카테고리, 하단 바 순으로 나열되어있다.
상단바의 아이콘들과 카테고리, 하단 바는 잘 바뀌지 않는 데이터이기에 클라이언트 데이터에 저장되어있다. 이때 장바구니의 아이콘은 클라이언트에 있지만 10이라는 사용자의 알림 데이터는 DB에 사용자의 정보와 함께 저장되어있고 서버에서 가져오게 된다. 자주 바뀌는 배너광고 또한 서버에서 가져오게 된다.


2. 상품 탐색
홈 화면에서 상품을 선택하게 되면 상세페이지로 이동 후 상품의 사진과 함께 정보가 나오게 된다.
API를 이용하여 지금 선택한 상품의 ID 등의 정보를 클라이언트에서 서버로 보내고 서버는 그에 해당하는 상품의 정보를 GET방식으로 DB에서 가져와 상세 페이지에서 표시해준다.


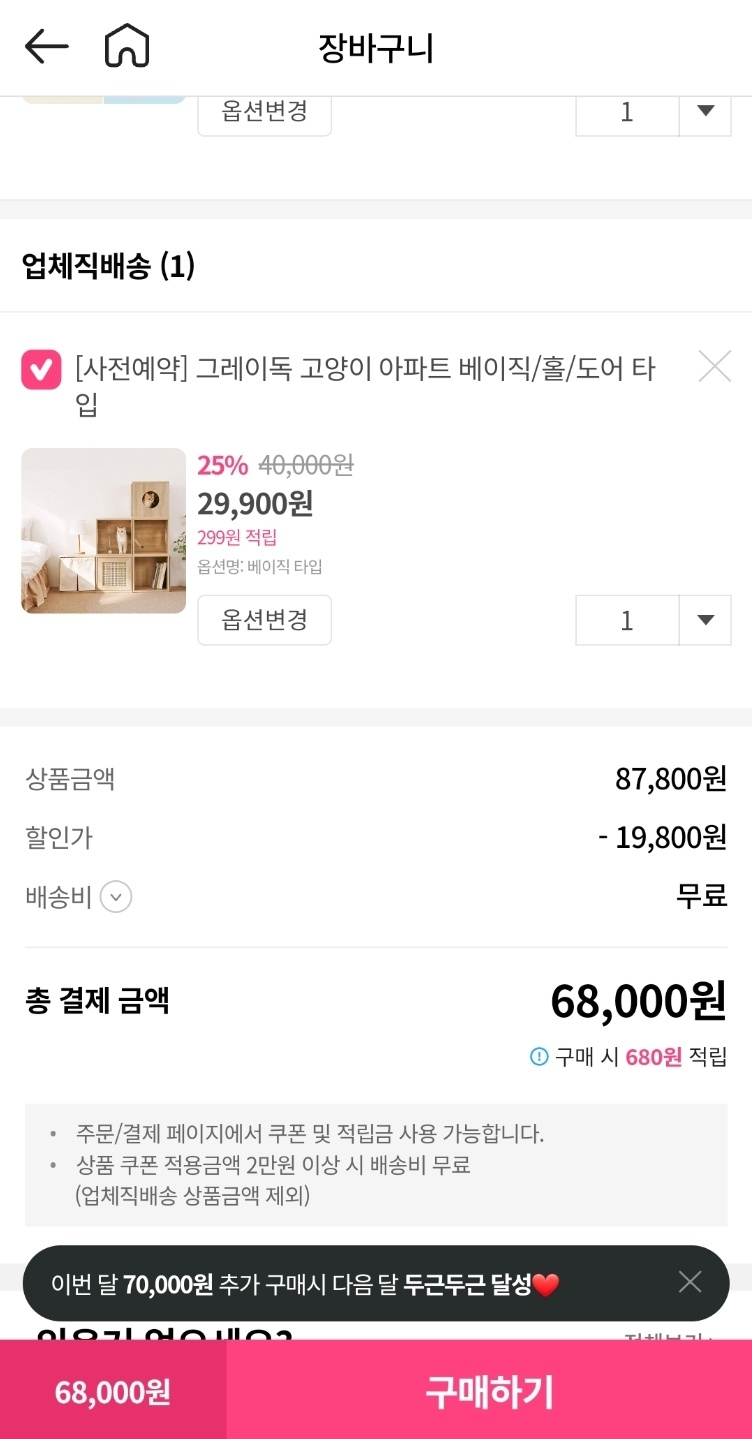
3. 주문 및 주문내역
주문을 하기 위해서는 클라이언트로부터 주문 내용과 사용자 정보를 받아야 한다.
회원정보, 주문 상품, 주문 수량, 주소 등의 데이터를 POST방식으로 받고 데이터베이스(DB)에 저장해준다.
주문한 내역은 다시 GET방식으로 DB에 저장된 정보를 가지고 와 페이지의 양식에 맞게 업로드한다.
이번 주부터 개발 지식 파트여서 기대했는데 쉽지 않다...!
글로 UI, 클라이언트, 서버, DB의 동작 예측을 했는데 이게 바로 입코딩인가...
개발 지식 파트의 커리큘럼이 끝나면 회고 목적으로 다시 과제를 본다고 한다. 지금은 Before&After의 Before이니 오늘은 여기서 마무리한다.
'PMB > 데일리과제' 카테고리의 다른 글
| [코드스테이츠 PMB 11기]zoom의 서비스 유형과 사업단계(린 분석)_W6D3 (0) | 2022.04.21 |
|---|---|
| [코드스테이츠 PMB 11기]펫프렌즈의 핵심지표와 GA_W6D2 (2) | 2022.04.20 |
| [코드스테이츠 PMB 11기] 밀리의 서재 A/B 테스트_W5D4 (0) | 2022.04.16 |
| [코드스테이츠 PMB 11기] 밀리의 서재와의 첫만남_W5D3 (0) | 2022.04.14 |
| [코드스테이츠 PMB 11기] 아이디어스의 AARRR_W5D2 (0) | 2022.04.13 |




