| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 앰프리뷰트
- PMB
- 스크럼
- 넷플릭스
- 호텔 예약 수요
- 프로토타입
- API
- 집에어
- 스크럼가이드
- 하이브리드앱
- UX
- 퍼블리
- 와이어프레임
- 앱의 형태
- 프로젝트 관리 도구
- 앱유형
- 증가분
- 페르소나
- flowchart
- pm
- 코드스테이츠
- 네이버검색api
- 랜딩페이지
- 챌린저스
- 서비스유형
- 애자일
- 클라이언트
- 서버
- db
- 펫프렌즈
- Today
- Total
보민님의 블로그
[코드스테이츠 PMB 11기]넷플릭스의 UX개선하기 _W4D3 본문
넷플릭스의 아쉬운 UX
[코드스테이츠 PMB 11기]넷플릭스의 UX 분석_W4D1
PM은 사용자의 UX를 고려해 결과적으로 비즈니스적 이득을 만들어 낼 수 있어야 한다. 오늘은 넷플릭스를 이용하며 '내가 느낀' 좋은 UX와 아쉬운 UX를 분석해보려 한다. 넷플릭스 넷플릭스는 TV프
king-bomin.tistory.com
지난 콘텐츠에서 넷플릭스의 UX를 분석하며 좋은 UX와 아쉬운 UX를 살펴봤다.
카테고리 항목을 가장 먼저 개선해야 한다고 언급했었는데 넷플릭스를 이용하다 불편한 부분을 또 발견해서 오늘은 이 부분을 개선해보려 한다.
시청기록 전체 삭제

넷플릭스는 최대 4명까지 계정 공유가 가능하기에 가족단위나 카페에서 계정을 공유할 사람들을 구해 쓰는 사람이 많을 것이다. 이때 'oo님이 시청 중인 콘텐츠'가 나오는데 결국 공유 중인 모든 사람들이 내가 무슨 콘텐츠를 보는지 알 수 있게 된다. 사생활 보호를 위해 시청 기록을 지울 수 있지만 모바일 내에서는 한 번에 삭제가 불가능하고 하나하나 눌러가며 삭제를 해야 한다.
나의 경우 취향에 맞는 콘텐츠를 찾기 위해 일단 이것저것 눌러보고 하차하는 경우가 많다. 몇 번 반복하면 시청 중인 목록이 가득 차고 내가 정말 감상하고 있던 항목은 뒤로 밀려 정리하고 싶을 때가 많았다.

전체 삭제를 하려면 웹에서 넷플릭스에 접속해 계정 페이지로 이동 후 프로필을 선택하고 시청기록을 열어 삭제해야 하는 번거로운 과정을 거쳐야 한다.
콘텐츠 차단

넷플릭스는 사용자들이 이탈하지 않기 위해 탐색 시간을 줄이고 사용자가 원하는 콘텐츠를 보여줘야 한다. 하지만 사용자가 원하는 콘텐츠가 아닌데 계속 추천되는 경우가 있다. 자신이 시청했거나 원치 않는 콘텐츠는 차단해 취향에 맞는 콘텐츠를 좀 더 수월하게 탐색할 수 있을 것이다.
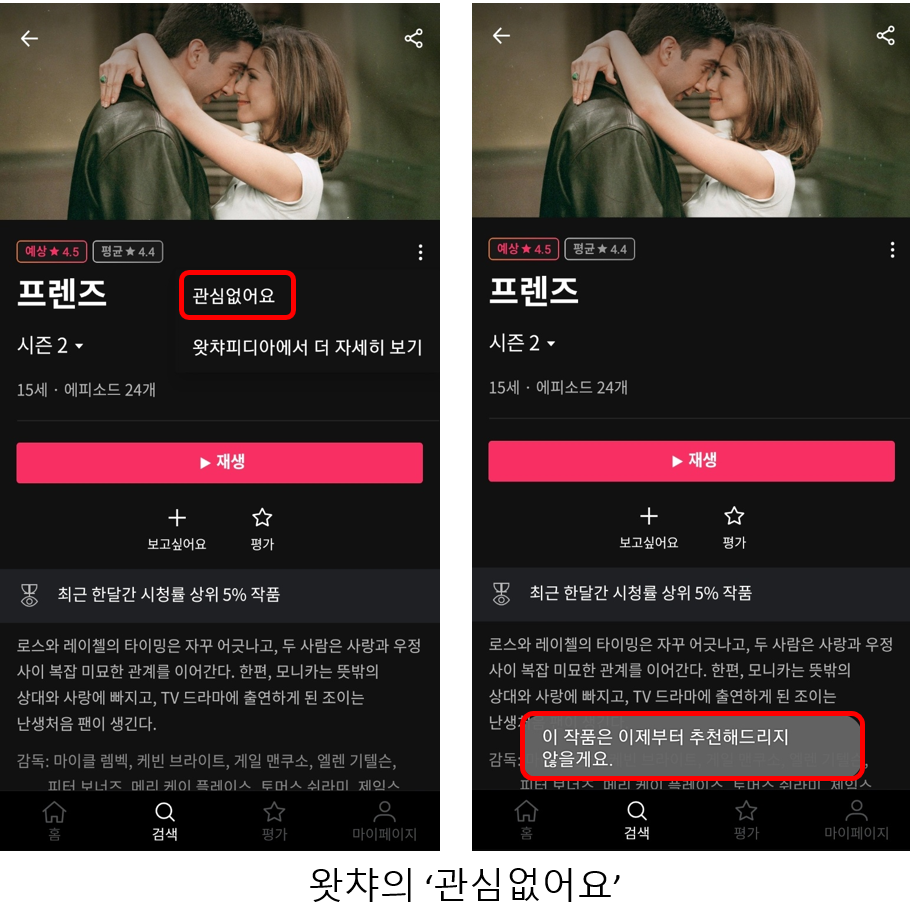
혹시 왓챠에 비슷한 기능이 있나 찾아봤는데 '관심 없어요'가 있었다. 버튼을 클릭함으로써 사용자들은 더 이상 해당 콘텐츠를 추천받지 않는다.
개선하기

인터넷에선 '넷플릭스 증후군'이라는 밈이 떠돈다. 이는 너무 많은 선택권으로 인해 작품을 결정하는데 어려움을 겪기에 생긴 신조어이다. 이는 삭제와 차단을 통해 이미 시청한 콘텐츠는 삭제하고 원치 않는 콘텐츠는 차단을 하여 사용자가 자신의 취향에 맞는 콘텐츠를 찾는 시간을 줄여줄 것이다.
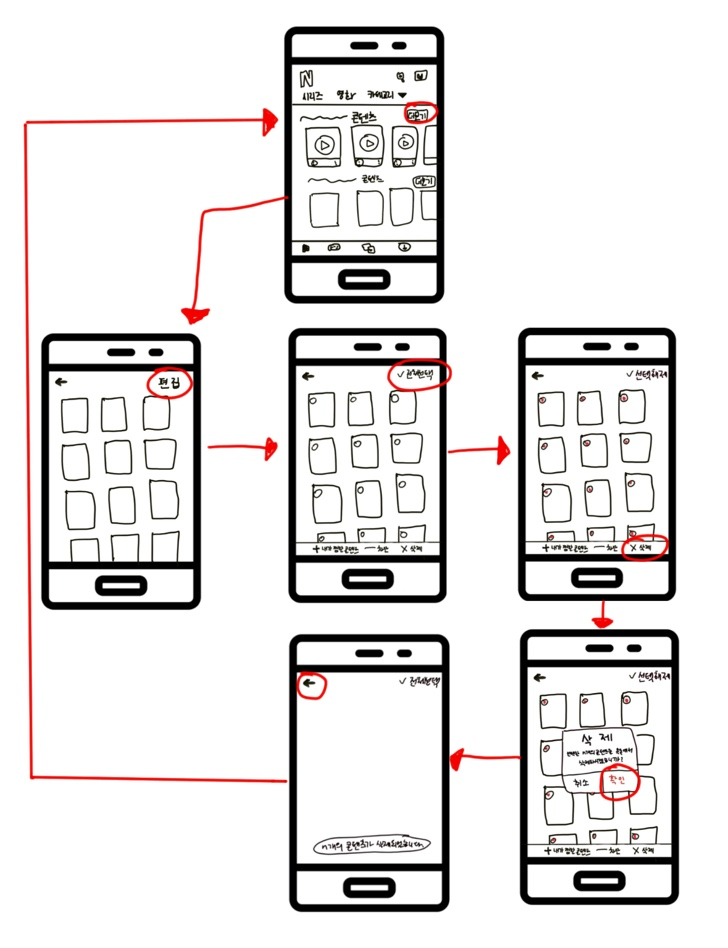
페이퍼 프로토타입



시청기록 삭제와 콘텐츠 차단 흐름이 똑같아 함께 진행해보려 한다.
메인 화면에선 각각 'oo님이 시청 중인 콘텐츠', '지금 뜨는 콘텐츠', 'oo 한 드라마' 등등 각각 3개 정도의 썸네일과 함께 큐레이션 돼있다. 이는 삭제/차단할 콘텐츠를 선택하기에는 선택지가 적고 또 얼마나 많은 콘텐츠가 있는지 확인하기 어렵기에 '더보기' 버튼을 추가해 한번에 표시하고자 한다.

사용자들은 '더보기' 탭을 눌러 들어간 화면에서 '편집'을 선택하면 하단에 '+내가 찜한 콘텐츠', '-차단', 'x삭제'를 선택할 수 있다. (찜하기가 아닌 내가 찜한 콘텐츠인 이유는 넷플릭스에서 그렇게 표현하고 있기에 통일했다)
'삭제'는 큐레이션에서의 삭제만 의미하며 '차단'은 모든 화면에서 해당 콘텐츠를 표시하지 않는 것을 의미한다.
'전체 선택'을 클릭하면 '선택 해제'로 바뀌고 하단의 '삭제' 버튼을 클릭하면 '선택한 n개의 콘텐츠를 목록에서 삭제하시겠습니까?'의 안내문구가 나온다.
확인을 누르면 'n개의 콘텐츠가 삭제되었습니다'라는 알림이 뜨고 다시 뒤로 가기 버튼을 통해 메인화면으로 돌아갈 수 있다.
사진 속에 텍스트가 손글씨라... 잘 안 보여 위에 길게 설명했지만 결론은 모바일 내에서 하나하나 누르거나 웹으로 이동해 계정 페이지를 열어 프로필을 선택 후 삭제해야 하는 번거로움을 더보기> 전체 선택> 삭제로 끝낼 수 있다.
figma를 사용하고 싶은 충동을 꾹꾹 참고 열심히 그려봤다. 삐뚤빼뚤한 선을 보며 다시 figma를 켰는데 어차피 까먹어서 기억이 안 났다! 그래서 다시 열심히 그렸다.
Lo-Fi 프로토타입과 와이어프레임의 차이가 있는 걸까... 의문이 든다. 좀 더 공부가 필요한 것 같다.
일할 때 화면 설계서와 요건 정의서를 보는 역할이었는데 실제로 만들어야 하는 역할이 되니 새롭다.
'PMB > 데일리과제' 카테고리의 다른 글
| [코드스테이츠 PMB 11기] 퍼블리로 알아보는 그로스 해킹_W5D1 (0) | 2022.04.12 |
|---|---|
| [코드스테이츠 PMB 11기]멜론의 Wireframe _W4D4 (2) | 2022.04.08 |
| [코드스테이츠 PMB 11기]교보문고에 적용된 UX 심리학 _W4D2 (2) | 2022.04.05 |
| [코드스테이츠 PMB 11기]넷플릭스의 UX 분석_W4D1 (4) | 2022.04.04 |
| [코드스테이츠 PMB 11기] 스픽의 KPI는 무엇일까_W3D3&W3D4 (2) | 2022.03.31 |




